방금전에 안 것이지만...
지금까지 모르고 있었던 것을 "야후"와 "네이버" 그리고 "다음"의 사전기능에서 UX에 관해서 또 한가지의 배움을 얻었다.
오늘 배운것은 툴팁의 활용에 관해서이다.
본인의잡식성블로그에 투고하기 위해 블로그를 하던중 "주마등"의 한자가 떠오르지 않아 검색하면서 알게된 기능이다. 지금까지 전혀 느끼지 못하고 있었던 것인 만큼 새로웠다.
다음을 보도록 하자.

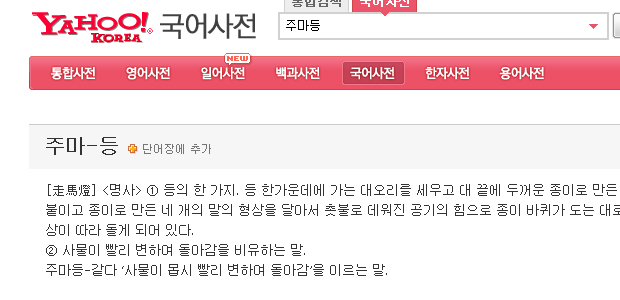
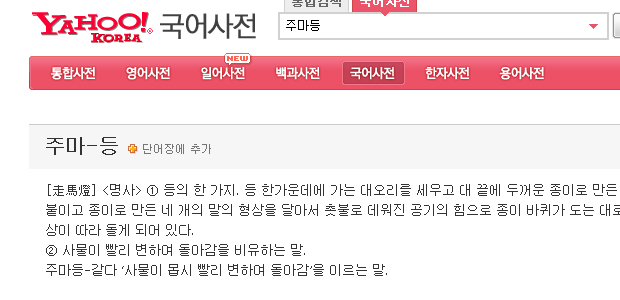
처음에는 야후의 국어사전에서 "주마등"을 검색해봤다.
별다를 것 없이 사전으로서 필요한 기능인 단어의 내용과 한자어의 경우 한자를 같이 보여준다.
사전이 다 이렇지 뭐...
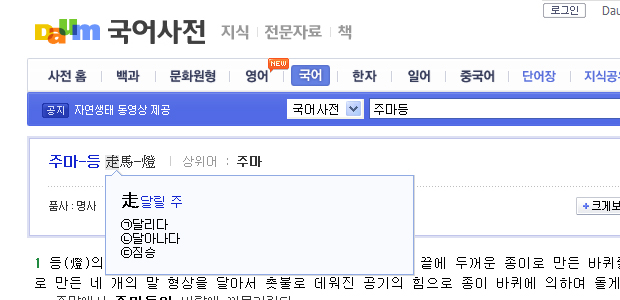
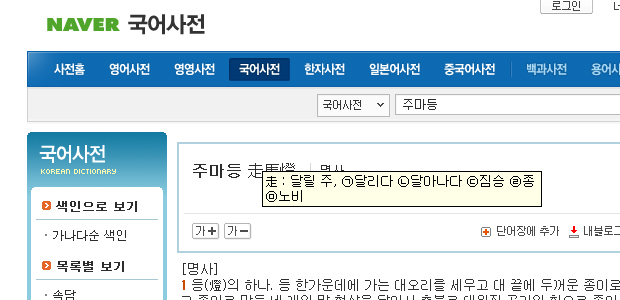
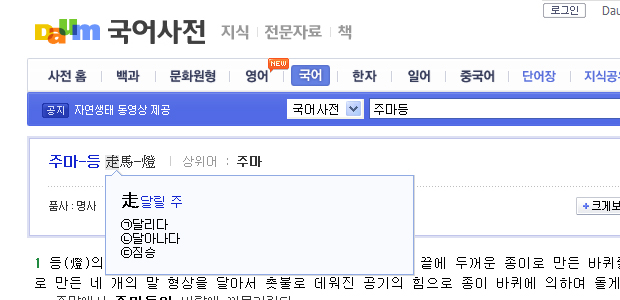
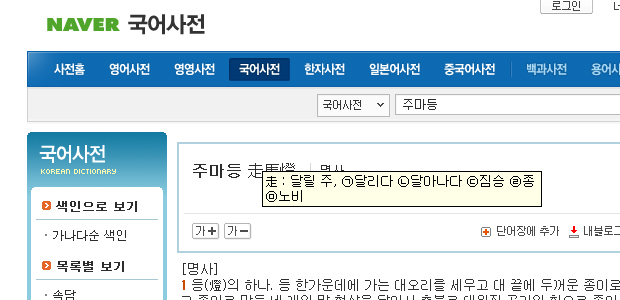
두번째로는 "다음"과 "네이버"의 국어사전을 보겠다.


틀리다. 야후보다 친절한것을 바로 알 수 있다.
"다음"보다 "네이버"가 관련단어의 의미를 조금더 보여주고 있긴하지만 기본 기능은 동일선상에 있기때문에 뭐라고 말하긴 힘들겠다.
시각적으로는 "다음"이 좀더 있어보인다.
하지만...속을 들여다 보고 나선 생각이 조금 바뀌었다.
코드를 보면 알겠지만...
다음의 경우:
<div>주마-등</div> <div><span style="background-color: #ffffff;"><span style="background-color: #ffffff;" onmouseover="javascript:UI.toolTip(event,{ layerFixed:true,mousemove:null}, 'center', this);">走</span><span style="background-color: #ffffff;" onmouseover="javascript:UI.toolTip(event,{ layerFixed:true,mousemove:null}, 'center', this);">馬</span>-<span style="background-color: #ffffff;" onmouseover="javascript:UI.toolTip(event,{ layerFixed:true,mousemove:null}, 'center', this);">燈</span></span></div>
네이버의 경우:
<span><strong>주마등</strong> <span onmouseover="tooltip_on('','走 : 달릴 주, ㉠달리다 ㉡달아나다 ㉢짐승 ㉣종 ㉤노비')" onmouseout="tooltip_off()">走</span><span onmouseover="tooltip_on('','馬 : 말 마, ㉠말')" onmouseout="tooltip_off()">馬</span><span onmouseover="tooltip_on('','燈 : 등잔 등, ㉠등잔 ㉡초 ㉢촛불 ㉣불법')" onmouseout="tooltip_off()">燈 </span></span> 위와같이 나오는데.
기능과 겉모습에 시간을 들일것인가, 기능과 속도에 시간을 들일것인가의 기로에서 "다음"은 시각적인 효과를 올리면서 기능을 살리는길을. "네이버"는 속도를 우선시한것으로 생각된다.(확실한 근거가 있는것이 아니라 100% 내멋대로 해석임)
인터넷은 서비스도 중요하고 디자인도 중요하지만 속도역시 빠질 수 없다.
본인이 디자이너라는 직업을 가지고 있는 만큼 프로그램측에서 어떤 구조로 이루어지고 있는지는 모르겠지만, 단순하게 HTML에 출력된 코드만을 봤을때 "다음"과 같은 시각적으로 "효과"를 주는것 보다 "기능"과 "성능"에 문제가 없다면 기본적으로 지원하는 기능을 활용하는 편이 "좀더 나은"것은 아닐까 하는 생각을 해봤다.
"다음"이 추구하는 "사용자 경험"과 "네이버"가 추구하는 "사용자 경험"에서 나온 산물이라고 생각하는 만큼 단순한 유저가 왈가왈부하는 것도 우습지만 개인적으로는 네이버에 "한표".
"사용자 경험"이라는 것은 말 그대로 지금까지의 사용자의 경험을 통해서, 구축된 정보를 토대로 보다 나은 서비스를 제공하는 것을 지칭한다고 보는데 이 "보다 나은 서비스"를 어떻게 해석하느냐가 중요한 관건이라는 생각을 하게 되었다. 그 해석 여하에 따라서 이용하는 유저층에서도 변화가 있을것은 명확하기 때문이다.
"사용자 경험"을 위한 서비스는 구축전에 설계된 내용을 토대로 구축후에 그 역활과 기능들을 유저들의 사용데이타나 설문조사등을 통하여 보다 나은 서비스로 발전시켜 나가는 데 그 의의와 역활이있다고 보는 만큼 앞으로는 어떤식으로 발전 되어 갈지 궁금하다.
"야후"는 한자의 음을 따로 알기 위해선 그 한자를 새롭게 입력해야 하는 움직임이 필요하다. (어찌보면 당연한것일지도 모르겠다.) "다음"과 "네이버"는 해당 한자에 마우스를 올려 논다는 전제하에 운영되고 있는데.
3가지 서비스 모두 공통적으로 "모르는 한자(한글자 또는 두글자)의 검색방법"에서 시작되고 있으며 결과는 "외국 서비스"와 "토종서비스"의 "생각의 차이"라고 봤다.
지금까지 모르고 있었던 것을 "야후"와 "네이버" 그리고 "다음"의 사전기능에서 UX에 관해서 또 한가지의 배움을 얻었다.
오늘 배운것은 툴팁의 활용에 관해서이다.
본인의
다음을 보도록 하자.

처음에는 야후의 국어사전에서 "주마등"을 검색해봤다.
별다를 것 없이 사전으로서 필요한 기능인 단어의 내용과 한자어의 경우 한자를 같이 보여준다.
사전이 다 이렇지 뭐...
두번째로는 "다음"과 "네이버"의 국어사전을 보겠다.


틀리다. 야후보다 친절한것을 바로 알 수 있다.
"다음"보다 "네이버"가 관련단어의 의미를 조금더 보여주고 있긴하지만 기본 기능은 동일선상에 있기때문에 뭐라고 말하긴 힘들겠다.
시각적으로는 "다음"이 좀더 있어보인다.
하지만...속을 들여다 보고 나선 생각이 조금 바뀌었다.
코드를 보면 알겠지만...
다음의 경우:
<div>주마-등</div> <div><span style="background-color: #ffffff;"><span style="background-color: #ffffff;" onmouseover="javascript:UI.toolTip(event,{ layerFixed:true,mousemove:null}, 'center', this);">走</span><span style="background-color: #ffffff;" onmouseover="javascript:UI.toolTip(event,{ layerFixed:true,mousemove:null}, 'center', this);">馬</span>-<span style="background-color: #ffffff;" onmouseover="javascript:UI.toolTip(event,{ layerFixed:true,mousemove:null}, 'center', this);">燈</span></span></div>
네이버의 경우:
<span><strong>주마등</strong> <span onmouseover="tooltip_on('','走 : 달릴 주, ㉠달리다 ㉡달아나다 ㉢짐승 ㉣종 ㉤노비')" onmouseout="tooltip_off()">走</span><span onmouseover="tooltip_on('','馬 : 말 마, ㉠말')" onmouseout="tooltip_off()">馬</span><span onmouseover="tooltip_on('','燈 : 등잔 등, ㉠등잔 ㉡초 ㉢촛불 ㉣불법')" onmouseout="tooltip_off()">燈 </span></span> 위와같이 나오는데.
기능과 겉모습에 시간을 들일것인가, 기능과 속도에 시간을 들일것인가의 기로에서 "다음"은 시각적인 효과를 올리면서 기능을 살리는길을. "네이버"는 속도를 우선시한것으로 생각된다.(확실한 근거가 있는것이 아니라 100% 내멋대로 해석임)
인터넷은 서비스도 중요하고 디자인도 중요하지만 속도역시 빠질 수 없다.
본인이 디자이너라는 직업을 가지고 있는 만큼 프로그램측에서 어떤 구조로 이루어지고 있는지는 모르겠지만, 단순하게 HTML에 출력된 코드만을 봤을때 "다음"과 같은 시각적으로 "효과"를 주는것 보다 "기능"과 "성능"에 문제가 없다면 기본적으로 지원하는 기능을 활용하는 편이 "좀더 나은"것은 아닐까 하는 생각을 해봤다.
"다음"이 추구하는 "사용자 경험"과 "네이버"가 추구하는 "사용자 경험"에서 나온 산물이라고 생각하는 만큼 단순한 유저가 왈가왈부하는 것도 우습지만 개인적으로는 네이버에 "한표".
"사용자 경험"이라는 것은 말 그대로 지금까지의 사용자의 경험을 통해서, 구축된 정보를 토대로 보다 나은 서비스를 제공하는 것을 지칭한다고 보는데 이 "보다 나은 서비스"를 어떻게 해석하느냐가 중요한 관건이라는 생각을 하게 되었다. 그 해석 여하에 따라서 이용하는 유저층에서도 변화가 있을것은 명확하기 때문이다.
"사용자 경험"을 위한 서비스는 구축전에 설계된 내용을 토대로 구축후에 그 역활과 기능들을 유저들의 사용데이타나 설문조사등을 통하여 보다 나은 서비스로 발전시켜 나가는 데 그 의의와 역활이있다고 보는 만큼 앞으로는 어떤식으로 발전 되어 갈지 궁금하다.
"야후"는 한자의 음을 따로 알기 위해선 그 한자를 새롭게 입력해야 하는 움직임이 필요하다. (어찌보면 당연한것일지도 모르겠다.) "다음"과 "네이버"는 해당 한자에 마우스를 올려 논다는 전제하에 운영되고 있는데.
3가지 서비스 모두 공통적으로 "모르는 한자(한글자 또는 두글자)의 검색방법"에서 시작되고 있으며 결과는 "외국 서비스"와 "토종서비스"의 "생각의 차이"라고 봤다.
728x90
반응형
'program' 카테고리의 다른 글
| 온라인숍을 위한 10가지체크항목 (0) | 2009.08.02 |
|---|---|
| SEO와text-indent (0) | 2009.07.11 |
| HTML요소중 SEO관련된 몇가지 (0) | 2009.07.09 |
| SEO에 도움이 되는 5대명언집 (0) | 2009.07.07 |
| LPO(Landing Page Optimization) (0) | 2009.06.28 |
댓글