#2107

- Dash?
- Zeal?
- 사용법
- 다운로드한 문서를 확인할 수 없을 때
- 파일 경로
- 만약 AppData 폴더를 확인할 수 없다면
Dash?

맥으로 코딩을 하는 사람이라면 누구나 Dash를 한 번쯤 들어봤을 것이라 생각된다. 그리고 사용 중인 사람도 상당수 있을 것이라 여겨지는데 보통은 인터넷에 연결되어 있는 상황이기 때문에 크게 신경을 쓰지 않고 모르는 부분은 검색을 통해서 필요한 정보를 취득하곤 한다.
프로젝트에 따라선 외부망을 사용할 수 없는 경우도 있는데 이런 경우에도 가이드 문서를 봐야 할 경우가 생기는데 이럴 때 스마트폰으로 보는 방법도 있겠지만 미리 작업과 관련된 가이드 문서를 다운로드하여두고 로컬 환경에서 문서를 확인할 수 있게 도와주는 프로그램이다. 유료이지만 참을성만 있다면 무료로도 사용 가능하다.
문제(?)라면 영어로만 다운 가능하다는 점인데 대체로 코딩용 가이드 문서는 샘플 코드를 보기 위해 사용하는 만큼 큰 문제는 없었던 것 같다.
Zeal?

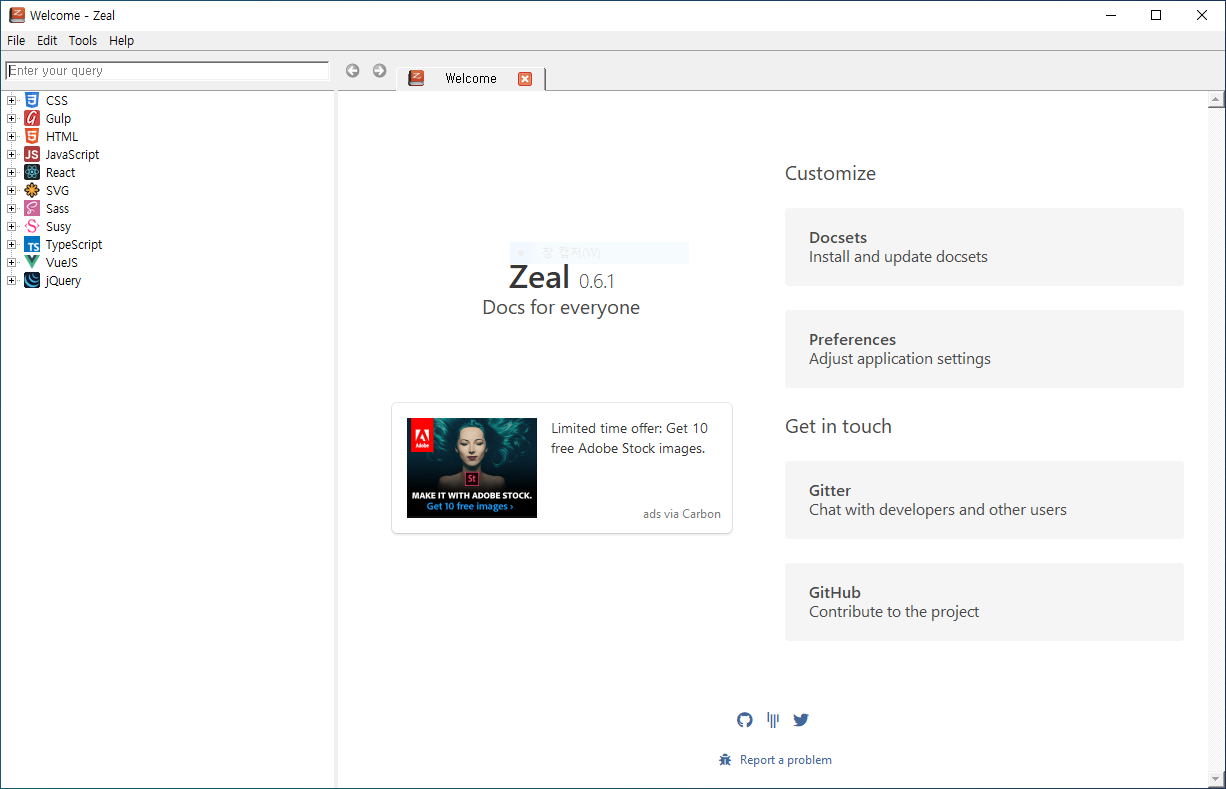
Zeal은 Dash와 같은 기능을 하는 Windows 전용 프로그램이다. Dash가 Mac에서만 사용 가능한 프로그램이라서 Windows 용으로 동일한 기능을 하는 프로그램을 찾다가 발견하게 되었었다. 기능상 Dash와 다를 게 없기에 프로그램에 익숙해지는 데는 큰 문제가 없었고 Dash와 달리 Zeal은 무료로 사용 가능하다는 점이 매력적이라 할 수 있겠다.
사용법
딱히 사용법이라고 할 것은 없지만

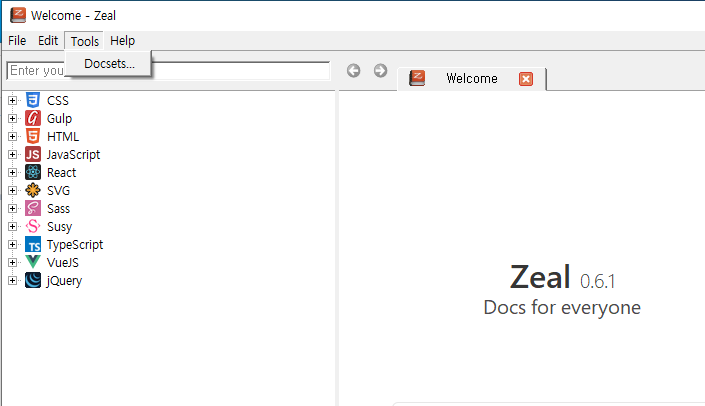
Tools > Docsets 명령어를 통해서 각 문서를 다운 가능하다

Available 탭에서 필요로 하는 문서를 다운로드하면 바로 사용할 수 있게 된다.
다운로드한 문서를 확인할 수 없을 때

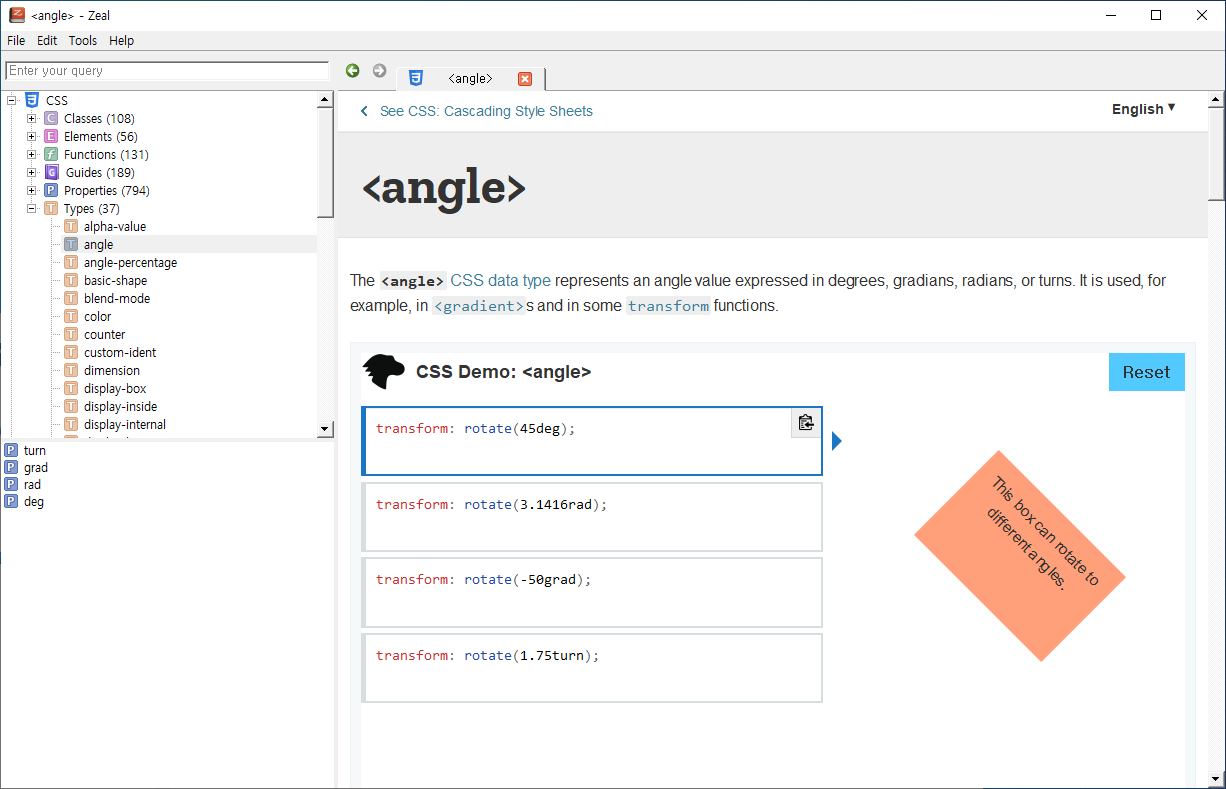
Zeal을 통해 다운로드한 문서중 MDN을 통해서 다운로드한 HTML, CSS, Javascript 등의 문서를 확인하려고 하면 에러 페이지가 뜨면서 확인할 수 없는 경우가 생기는데 다음 과정을 통해 문제를 해결할 수 있다.
파일 경로 확인
Zeal의 설정창에 들어가 보면 다운로드한 문서의 루트 위치를 확인할 수 있다.

설정창에서 Docset storage에서 디렉터리를 확인 후 디렉터리에 접근하면 다운로드해 둔 문서들을 폴더별로 확인할 수 있다. CSS문서를 확인할 수 없었기 때문에 CSS.docset폴더의 다음 경로로 접근해 들어간다.
CSS.docset\Contents\Resources\Documents\developer.mozilla.org\static\build\js
삭제가 필요한 파일은 react-main으로 시작하는 js 파일이고 이 파일을 삭제시켜주면 제대로 확인할 수 있게 된다.

해당 파일을 삭제 후, 다시 CSS문서를 확인해 보면 잘 보이는 것을 확인할 수 있게 된다.

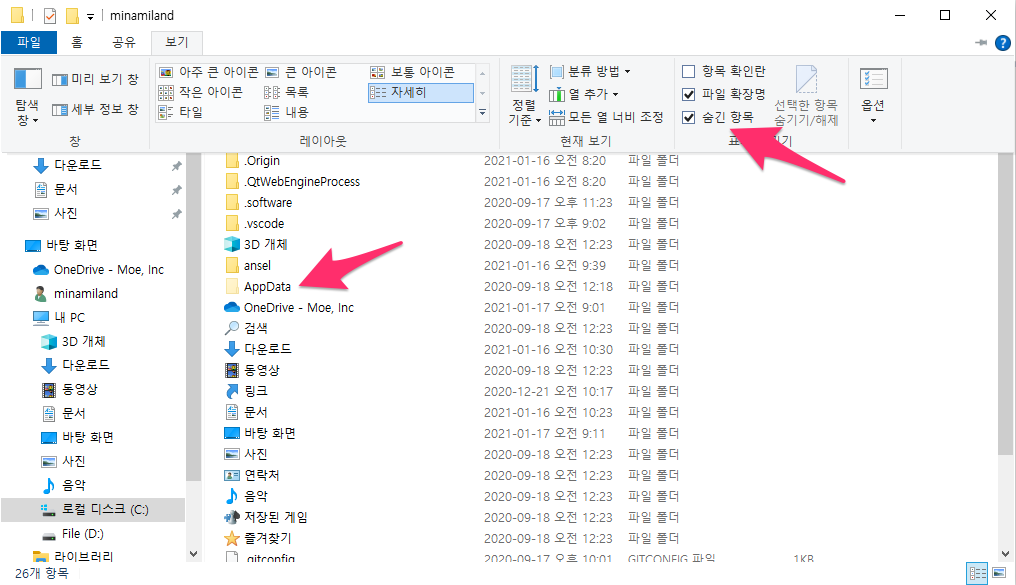
만약 AppData 폴더를 발견할 수 없다면

'보기'옵션 중 '숨긴 항목'을 체크하면 AppData 폴더가 보이게 된다.
'program' 카테고리의 다른 글
| utorrent에서 qBittorrent로 교체 (1) | 2021.01.28 |
|---|---|
| 다시 꺼내든 2Do - 생산성 향상을 위한 GTD (0) | 2021.01.20 |
| Windows에서 Cortana 끄기 (0) | 2021.01.12 |
| Vuetify 2.x 버전으로 레이아웃 잡기 (0) | 2020.09.26 |
| Python 입문자의 오류 - '''와 줄 바꿈 문제 (0) | 2020.09.12 |




댓글